HTML学習―ホームページの作り方
普段見にしているホームページ。
どのように作られているかご存知でしょうか?
ホームページはHTML、CSSというプログラミング言語によって作られています。
この記事では、HTMLの基礎知識やホームページを作っていくときに注意するべきことをまとめました。
これからホームページを自分でHTMLを使って作りたいという方にオススメの記事です。
[目次]
1.HTMLとは?
2.WEBページがどう作られているか見てみよう。
3.HTMLの基本構造
3-1 タグとは
4.コードを書く時に注意すること
4-1 コードを書く時に心掛けるべきこと
5.エラーの原因探し・編集時に役立つ、「テキストエディター 検索の仕方(Atomの場合)
1. HTMLとは?
HTML(エイチティーエムエル、HyperText Markup Language)は、
ウェブページを作成するために開発された言語です。
インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
引用元:HTMLクイックリファレンス「HTMLとは?」
<http://www.htmq.com/htmlkihon/001.shtml>
2.WEBページがどう作られているか見てみよう。
WEBページがプログラミング言語でできているといっても、ピンとこないと思うので、どんなものか見てみましょう。
何のホームページでも構わないので、画面上で右クリックし、
Windows Explorerは、ソースの表示または要素の検査
をクリックしてみてください。


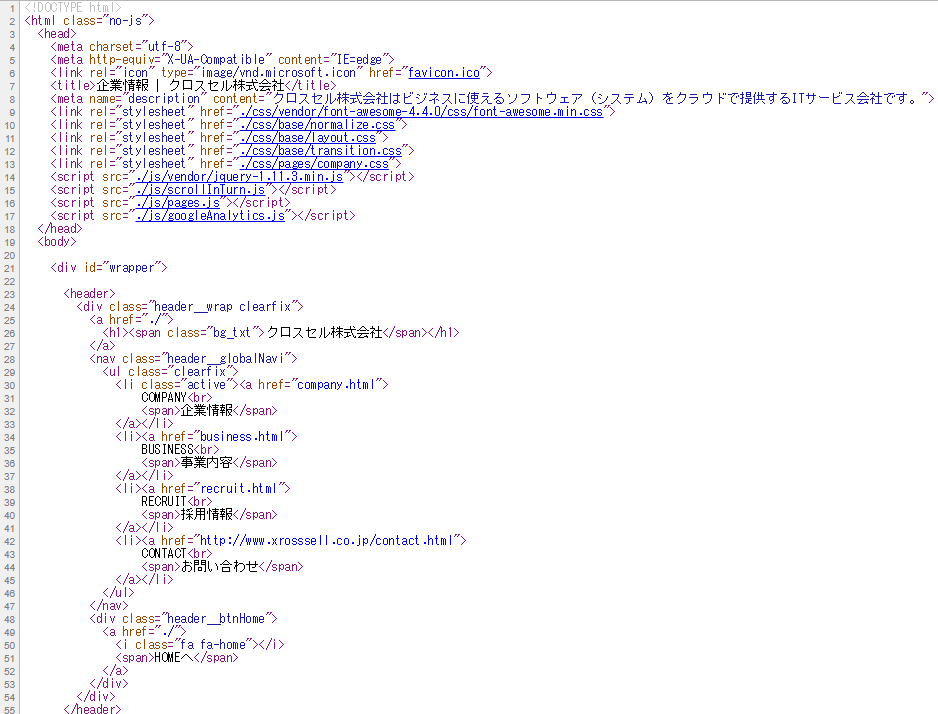
すると、このような画面が出てくると思います。

これをソースコードといいます。
このような文字を入力し、コンピューターに命令を出し、ブラウザで読み込み、
画面に表示されます。
3.HTMLの基本構造

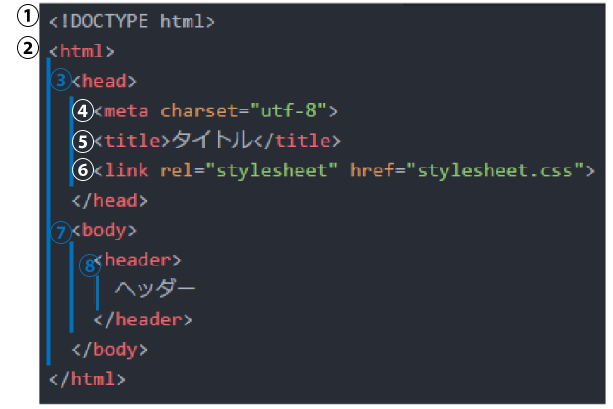
こちらは、HTMLの基本構造です。
それそれの意味について説明します。
① <!DOCTYPE html>
DOCTYPE宣言と呼ばれるもので、HTMLのバージョンを宣言するためのものです。
最新のバージョンのHTML5は、<!DOCTYPE html>で指定します。
② <html>
HTML文書であることを宣言するものです。
③ <head>
Webページの設定に関する情報を書きます。
④ <meta>
文字化けを防ぐために、<meta charset ="utf-8">と文字コードを指定しています。
⑤ <title>
そのページのタイトルを指定する所です。
⑥ <link>
リンクする外部リソースを指定できます。
外部リソースとは、例えば、HTMLファイル、CSSファイル、RSSファイルなど、現在の文書ファイルに関連している外部ファイルのことです。
ここでは、CSSの読み込みをしています。
したがって、CSSを使わない時は、linkも入力しません。
<link rel="stylesheet" href="stylesheet.css">
⑦ <body>
実際にWEBページ上に表示したい内容を書きます。
⑧ <header>
ページのヘッダー(header)部分を作る部分です。
(headerタグの中に入れることが多いもの)
- 見出しタグ(h1〜h6) ※次回詳しく説明します。
- タイトル
- ロゴ
- ナビゲーション
- セクションの目次
- 検索ボックス
基本構造は、決まり文句のようなものです。
毎回このような順番で記入します。
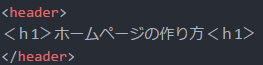
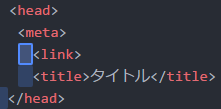
3-1 タグとは
青い線で引いたもの同士は、セットになっています。
< >を開始タグ、</ >を終了タグといいます。
(終了タグには「/」が必要なので、付け忘れに注意してください。)
テキストをタグで囲むことにより、テキストが「見出し」や「リンク」といった
意味を持ちます。
4.コードを書く時に注意すること
下記の書き方をすると、エラーが起きて、画面の表示がおかしくなります。
気を付けましょう。
・タグの中に全角英数字が入っている。
→コードは、全て半角英数字で入力しなければなりません。
(タグで囲むテキストの内容には、全角英数字が入っていても大丈夫です。)

・スペルの打ち間違え
→たったの一文字でも本来の書き方と違うものだとダメです。
・全角スペースが入っている。
→いつの間にか全角スペースを入力してしまっていたことに気付かず、
作成中の画面がおかしい時に、やっと気付いたことがあります…。

4-1 コードを書く時に心掛けるべきこと
エラーの原因にはなりませんが、コードは、綺麗に揃えて書くように指導を受けました。
後でコードを見返して編集し直したい時や共同で開発している場合に他の人に見てもらう時にコードの書き方が汚いと困ります。
見やすく、綺麗にコードを記入していれば、 スムーズに編集することができます。
後で、綺麗に書き直すのも面倒なので、書いたその都度に整えるようにしましょう。
5.エラーの原因探し・編集時に役立つ、
何かおかしいなと思ったら、テキストエディター内で検索してみるといいですよ。
コードが長くなった時に、編集したい箇所をすぐに探せるので、便利です。
私が使っているAtomの場合ですが、テキストエディター内での検索の仕方を説明します。
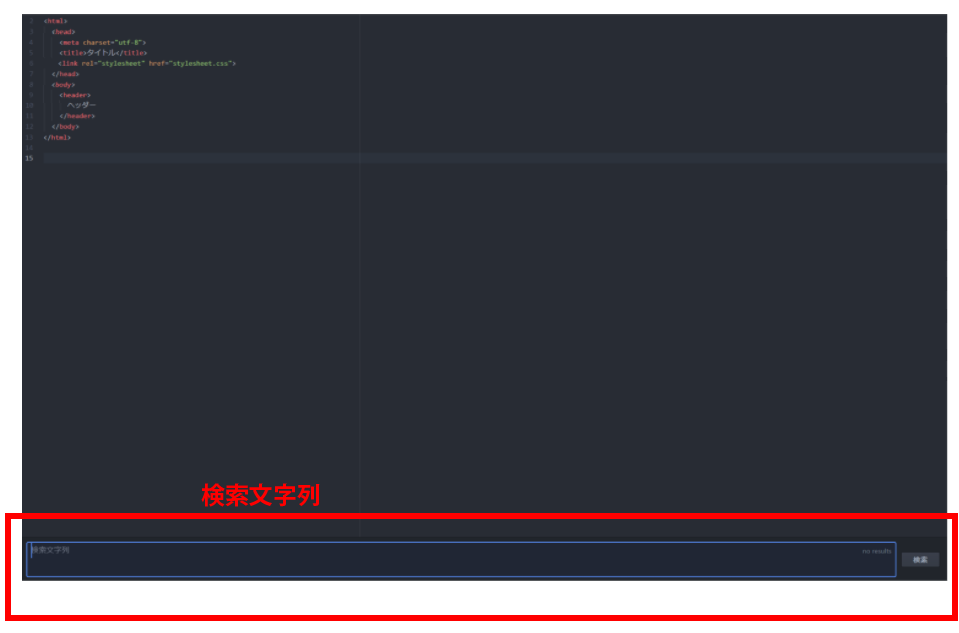
① CtrlキーとFキーを押す。
②すると、検索文字列が出てきます。

③検索文字列に検索したい文字を入力します。
ここでは、全角スペースを入力して、検索してみます。

④全角スペースが入っていたので、青い部分に全角スペースが入っていると
示されています。

⑤Esc(エスケープキー)を押すと検索文字列が消えます。
【参考】
- Progate 「学習サイト初級編」<https://prog-8.com/>,2017年7月27日アクセス
- HTMLクイックリファレンス
「HTMLの基本ーHTMLとは?」「HTMLタグリファレンス(目的別)」
<http://www.htmq.com/html/indexm.shtml>
2017年7月27日アクセス
- ferret「headerタグの使い方」<https://ferret-plus.com/3421>,2017年7月27日アクセス
色の表現法―RGBとCMYKの違い
CMYK、RGBとは何かご存知でしょうか?
デザインは、色も大切な要素の一つです。
CMYKとRGBの違いについて取り上げます。
[目次]
1.RGBとは

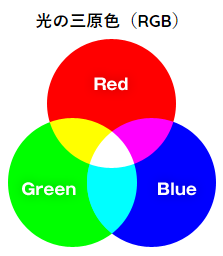
出所:速プリ「色の表現におけるRGBとCMYKの違いについて」
RGBとは、色の表現方法の一つで、光の三原色である「赤(Red)、緑(Green)、
青(Blue)」のことです。
この3色の光の明るさを調整し、色を作ります。
RGB全ての色を混ぜると白になります。
WEBデザイナーは、モニター上で作成・編集を行うので、RGBをよく使います。
PCのモニターやデジカメ、スキャナなどは、このRGBで色が表現されています。
2.CMYKとは?

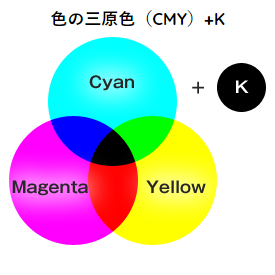
出所:速プリ「色の表現におけるRGBとCMYKの違いについて」
CMYKは、紙を印刷する時に使われる形式です。
色の三原色である「シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)」の3色に「ブラック(Black)」を加えたものです。
CMYK全てを混ぜると黒になります。
3.RGBとCMYKの違いを知っておく意味
印刷されたものとモニターで見る色は、違います。
パソコン上で作成したものを印刷すると、明るさが変わってしまうからです。
同じ色でも色合いが変わります。
作成したものを印刷して使うもの(ポスター、飲食店のメニューなど)は、
できるだけCMYKで作成しましょう。
【参考】
- 速プリBLOG「色の表現におけるRGBとCMYKの違いについて」,2017年7月27日アクセス
-
販促伝説「RGBとCMYKの違いとは?色の違いが顧客に与える影響」,2017年7月27日アクセス
-
グラフィックデザインの雨音「CMYKとRGBの違いを理解したら、その知識をどう使えばいいの?」 ,2017年7月27日アクセス
よく使う書体の種類は?
書体の種類、たくさんありますよね。
書体は、作成するものに応じて使い分ける必要がありますが、
まずは、書体の基本的な知識とよく使う書体の種類から知っておきましょう。
[目次]
1.和文書体
1-1 明朝体の特徴
1-2.ゴシック体の特徴
2.欧文書体
2-1 セリフ体の特徴
2-2 サンセリフ体の特徴
1.和文書体
和文書体は、明朝体とゴシック体がよく使われています。
1-1 明朝体の特徴

装飾(ウロコ)がある。
明朝体は、文字に装飾があります。
この装飾の名前をウロコといいます。
読みやすいので、長い文に適しています。
ただし、太い明朝体で長い文を書くと逆に読みにくくなるので、
細めの明朝体を使いましょう。
(長い文章を書く時)


1-2.ゴシック体の特徴

装飾がない。角ばっている。
ゴシック体は、明朝体のように装飾がなく、角ばっています。
タイトルや小見出しに使用することが多いです。
一目ですぐに確認できるように、ゴシック体の中でも太いゴシック体を使い、
目立たせて使うとなおいいです。
2.欧文書体
欧文書体では、セリフ体とサンセリフ体がよく使われています。
2-1 セリフ体の特徴

装飾(セリフ)がある。
セリフ体には、装飾があります。
装飾の名前は、セリフといいます。
長文に使うと読みやすいです。
セリフ体の中でも、種類が色々あります。
2-2 サンセリフ体の特徴

装飾(セリフ)なし。
サンセリフ体には、装飾がありません。
サンセリフの「サン」は、フランス語で「~のない」という意味です。
和文書体のゴシック体と同じで、長文で使うと読みづらくなります。
タイトルや見出しに向いています。
3.まとめ
長い文章に向いている。
- 細い明朝体
- セリフ体
タイトル、小見出しに向いている。
- ゴシック体
- サンセリフ体
書体の種類や文字の太さによって、使用するべき書体も変わります。
書体の特徴に応じて、効果的に使い分けましょう。
【参考】
- 「伝わるデザイン研究発表のユニバーサルデザイン」書体の選び方
<http://tsutawarudesign.web.fc2.com/yomiyasuku1.html>
2017年7月26日アクセス
illustratorとは?Photoshopとの違いは?

Illustratorとは、どういうソフトかIllustratorと似ているPhotoshopと比較して
ご説明します。
[目次]
- Adobe illustrator(アドビ イラストレーター)とは
- 画像の形式
- Illustratorでできること
- Illustratorでの制作に向いているもの
- Illustratorでできないこと
1.Adobe illustrator(アドビ イラストレーター)とは
Adobe Systems社が販売しているドロー系のグラフィックソフトです。
「ドロー系のソフト」とは、ベクタ形式の画像を編集するソフトです。
多くのデザイナーやクリエイターが使用する代表的なソフトになっています。
2017年7月25日現在では、Illustrator CC が最新版です。
Adobe社が販売していて、illustratorとよく比較されるソフトでPhotoshopがあります。
こちらは、ペイント系のソフトです。
- Illustrator→ドロー系のソフト。
- Photoshop→ペイント系のソフト
2.画像の形式
画像の形式には、大きく分けて2つあります。
①ベクタ形式
画像の「向きや長さ」を数式で記録する。
→(illustratorで作成)
②「ラスタ―(ビットマップ)形式」」
画像の「座標と色、濃度」を記録する、細かい点の集まりでできている。
→ (Photoshopで作成)
Illustratorで描画した画像は、数式で記述されます。
そのため、Illustratorは、多くのドロー系ソフトの中でも線の描画の自由度が高いです。
拡大・縮小、回転などの変形をしても、画質が劣化せず、滑らかな線を保てます。
一方、Photoshopなどで作成されるラスタ―(ビットマップ)画像の場合、
拡大・変形すると、画像が荒くなります。
3.Illustratorでできること
印刷向けのデータ作成ができます。
例)カタログ、パンフレット、ポスター、グラフ、挿絵など
4. Illustratorでの制作に向いているもの
- 使いまわしの多い会社のロゴなどの制作
→拡大・縮小して様々な大きさに変えても画像が荒れないので、向いています。
- Web素材(バナーやボタンなど)
JPEG,GIF,PNG形式といった画像形式で書き出しができるので、向いています。
- 映像用テロップ
Web素材と同じように、映像用テロップ素材も作成できます。
新規作成時の映像素材用のドキュメントプロファイルを選択すると、映像に最適な大きさのドキュメントを作成できます。
- FlashなどWeb用ベクトルデータへの書き出し
illustratorCCでは、作成したオブジェクトをそのままFlashで
読み込みやコピー&ペーストできます。
5. Illustratorでできないこと
写真画像のピクセル単位の修正
例)写真内のごみ取り、画像合成
Illustratorでできない写真の加工や合成は、Photoshopを使いましょう。
【参考文献】
- 井村克也 (2013)
「illustrator スーパーリファレンス for Windows CC」,p 10~12,株式会社ソーテック社
- 「ベクタ画像とラスタ画像の違いと利点」
<http://www.geocities.jp/para_core/kouza/vrpi.html>,2017年7月26日アクセス
- ”「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典”
<http://wa3.i-3-i.info/word14141.html>,2017年7月26日アクセス
文系新卒の私がどう勉強したのか? ~HTML・CSS編~
全くの初心者だった私がHTML・CSSをどのように学習したか、また、学習しているかついてご紹介します。
学習の流れ
1.Progateで「学習コース初級編」学習
2.見本のサイトを見ながら複製
3.Progateで学習再開
4.本『HTML&CSSレイアウトブック』で学習
それぞれの学習の詳しい内容を順番に説明していきます。
[目次]
1.Progateで「学習コース初級編」学習
2.見本のサイトを見ながら複製
3.Progateで学習再開
4.本『HTML&CSSレイアウトブック』で学習
5.まとめ
1.Progateで「学習コース初級編」学習
HTMLとCSSについて簡単に説明していただき、
Progateという学習サイトに登録し、学習を始めました。
まず、 HTML/CSSの「学習コース初級編」のみ学習しました。
初級編までであれば、会員登録すると無料で使えます。
HTML・CSSがどんなものか知りたいという方やProgateがどんな学習サイトか気になる方は、まずはProgateの「学習コース初級編」だけやってみるというのは、いかがでしょうか?
(Progateの学習方法)
1.スライドを見る。
一つ一つの学習項目で演習問題を解く時に必要な知識がスライドにまとめられています。
絵が多く、わかりやすいスライドです。
スライド検索もできます。
確認したいスライドがある時に検索できるのは、良いですね。
2.演習問題を解く。
演習問題に指示が書かれているので、その通りに記入していきます。
右側に作成中のプレビュー画面、その下に見本があります。
問題をクリアするごとに自分のレベルが上がります。
わからない時は、ヒント、答えを見ることもできます。
(答えを見るとレベルが上がるのに必要な経験値が半減しますが…)
レッスンを進めるごとにサイトがだんだん完成していくので、達成感があります。
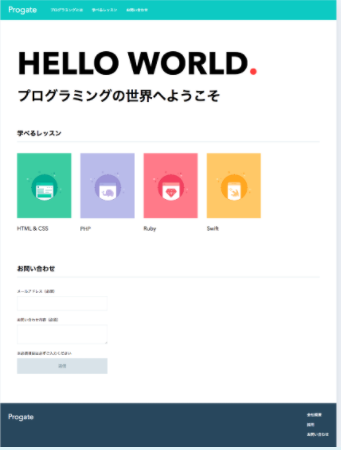
ちなみに「学習コース初級編」のレッスンに沿って演習を解いていくと、最後にはこちらのページを作成できます。

2.見本のサイトを見ながら作成
Illustratorの操作方法を学ぶために複写したサイトと同じ2つのサイトを見本に、
HTML・CSSで模写して作成しました。
- 「サンプルサイトMenuページ」複製

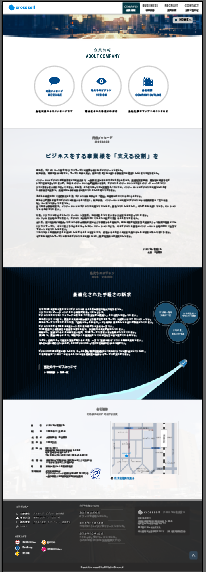
- クロスセルホームページ「企業情報ページ」複製

「サンプルサイトMenuページ」は、比較的シンプルな作りなので、作りやすかったです。
クロスセルホームページ「企業情報ページ」は、複雑なので、最初は全く思うように作れなかったです。
自分で作れるところまで作成し、わからなかった点は質問し、作りました。
3.Progateで学習再開
「学習コース初級編」の続きのコースを学習しました。
HTML・CSSの全8コースを3往復、学習しました。
4.本『HTML&CSSレイアウトブック』で学習
こちらの本を使って学習しています。
HTML&CSS3 レイアウトブック | 外間 かおり |本 | 通販 | Amazon

CSSの説明が多く載っています。
HTMLよりもCSSを勉強したいという方にオススメです。
見本のサイトのレイアウトを作るには、どのようなコードを書けばいいのか、説明されています。
この本に載っている見本は、サンプルファイルをダウンロードして
見ることができます。
5.まとめ
Illustratorの学習と同じように基礎を学んだあとは、サイトを多く作ってみて、慣れていくことが大切だと思います。
Progateは、初心者の方でも学習しやすいのでお勧めです。
本の種類は沢山あり、それぞれ内容もどのくらいのレベルの人を対象にしているかもバラバラです。
本で学習する場合は、慎重に選びましょう。
HTML・CSSだけでも覚えることは沢山あるので、全てを覚えておくというのは、厳しいと思います。
よく使うことのみを覚えて、こういうのを作る時には、こういう操作をすると良かったということを覚えて、メモに取っておいて必要な時にそれを見返して、また同じように作れるように勉強しましょう!
文系新卒の私がWeb制作をどう勉強したか? ~illustrator編~
前回は、デザインをどのように勉強し始めたかについてご紹介しました。
デザインの概要を学習した後は、Illustratorの操作方法を学びました。
今回は、illustratorの操作方法をどのように学習したかご紹介します。
「Illustratorって、何?」という方は、まずはこちらの記事からご覧ください。
[目次]
1.動画で学習開始
最初はAdobe TVという動画サイトを見ながら、同じように作っていき、操作方法を学び始めました。
しかし、全くの初心者だった私は、動画だとついていけなかったので、動画での学習は、やめました。
(わからなかった所で、動画を止めながら操作する箇所が多かったのと、動画を再開したときに動画の読み込みを待つのが途中で面倒になってしまったので…)
今思うと、最初によく使う基本的な操作だけでも、覚えたあとに動画で学習を始めていれば動画での学習でも良かったと思います。
ちなみにAdobe TVは、Adobe社が公開している動画講座サイトです。
全て無料で閲覧できます。
・Adobe TV http://tv.adobe.com/jp/
Adobeの公式動画の他にも、illustratorの操作方法を説明している動画は、沢山あるので、動画で学習しようと考えられていたら、参考にしてみてください。
2.本で学習
動画の代わりに本を見ながら学習しました。
使用した本は、こちらです。
『illustratorCC スーパーリファレンス』

本に載っている内容全部ではなく、学習するページをピックアップしていただいたページのみ学習しました。
本に沿って下記のようにillustratorの操作方法を学びました。
1.本で使われている画像サンプルをダウンロード。
2.説明を読み、本に載っている通りにillustratorを操作。
あるいは
操作が不要なページは説明を読むのみ。
わからなかった箇所は、自分で調べる
↓
それでもわからなかった場合は、質問して、教わる。
3.本と動画 学習のメリット・デメリット
私が感じた本と動画、それぞれの学習のメリットとデメリットをまとめました。
本での学習
メリット
自分のペースで学習できる。
デメリット
少し説明不足な点があり、わからなかった所もあった。
動画での学習
メリット
実際にどのように動かせばいいのかわかりやすい。
デメリット
- 一部だけ復習したい時に本よりも復習しにくい。
- 一度ついていけなくなると進んだ時間分、動画を戻す手間と時間がかかる。
どちらもメリット、デメリットがあり、一長一短です。
ご自分に合う方で勉強するといいと思います。
併用してみるのもいいと思います。
( 本である程度学習した後に動画を使う。またはその逆の順番で、というように)
初心者の方は、どちらで勉強しても、わからない点はどうしても出てくると思うので、質問できる人がいた方がいいです。
4.チュートリアルを見ながらアイコン作成
こちらのサイトを見ながら同じようにアイコンを作り、操作方法を学びました。
初心者向けに5つのアイコンの作成の仕方を簡単なものから作成方法の順番を
解説されています。
最後に説明されている傘のアイコンがわからない所があったので、教わって作りましたが、それ以外はサイトを見ながら自分で作れました。
操作方法がわかりやすくまとめられているので、参考になると思います。
5.カメラアイコン作成
このカメラアイコンを作成しました。

お手本だけを作成していただきましたが、こちらは作り方の手順やヒントはなしで、
お手本を見ながら作りました。
6.見本サイトの模写
下記の2つの見本のサイトを見ながら、できるだけ本物と同じようになるように
作りました。
・Menuページ

・クロスセル企業ホームページの「企業情報ページ」

見本にしたのは、こちらです。↓
Menuページはメニュー写真の画像、クロスセル企業情報ぺージは一部の画像だけ
あらかじめ用意して頂きましたが、ほとんどillustratorで作りました。
何か一つのサイトを模写して作り上げることで、色々な操作方法を総合的に学べます。「これを作ろう」とお手本のサイトを決めて、真似して本物の見た目と限りなく近づけて作る練習は、オススメです。
7.ベジェ曲線の練習
ベジェ曲線の操作に慣れてほしいということで、ベジェ曲線の課題を作成しました。
課題は、こちらのサイトに載っているお手本の素材画像を切り取ったものをアートボードに置いて、なぞりながら練習しました。
練習できる素材の画像が6つ載っています。
3つ目の素材までは、どの部分でどんな操作をすると綺麗な線が描けるのかヒントが
細かく書いてあります。
最初は、線がお手本とずれてしまい、綺麗に描けませんでした。
難しかった所の指導を受け、何度も描き直してみることで、ベジェ曲線に慣れました。
8.まとめ
今回は、illustratorの操作方法をどのように学習したか振り返りました。
どのように学習を進めるといいのかまとめます。
- 本や動画で、基本的な操作を学ぶ。
- アイコンなどの簡単なものを作成。
- 見本のサイトを真似して、本物と同じ見た目に近づくように作成
重点的に練習したい操作があれば練習。
とにかくillustratorに触れて、作品を沢山作って慣れるのが操作方法に慣れる近道だと
思います。
色々作っていく中で、どんな操作ができるのかわかりますし、よく使う操作方法は、自然と身に付いていきます。
私が学習をどのように進めたか是非参考にしてみてください。
文系新卒の私がWeb制作をどう勉強したか? ~デザイン編~

こんにちは!新人のtamesueです。
入社後、私がどのようにしてWeb制作に関する学習をしたかご紹介します。
Profileにも書いていますが、私は、文系出身・IT業界未経験で入社しました。
入社前は、WordやPowerpoint、Excelを使ったことがあるぐらいで、
ホームページを作成したことはありませんでした。
私と同じようにWeb制作についてこれから勉強したいという方に参考にしていただけたらと思います。
下記のような方に特におすすめの記事です。
![]() 他の人がどうWeb制作の勉強をしているか知りたい
他の人がどうWeb制作の勉強をしているか知りたい
![]() 文系出身でIT企業に入社し、間もない。
文系出身でIT企業に入社し、間もない。
![]() これから独学でWeb制作の勉強がしたい。
これから独学でWeb制作の勉強がしたい。
1.デザインの基礎知識
まず、下記の「デザインの基本的な知識」を指導していただいた方に説明していただき、学習しました。
・デザインの4つの基本原則…デザインの基本!4つの基本原則
・フォントの選び方について…よく使う書体の種類は?
・CMYKとRGBの特徴…色の表現法―RGBとCMYKの違い
※上記の内容は、私のブログ記事で詳しく説明しています。
是非ご覧ください。
次にこちらの本を読みました。
『ノンデザイナーズ・デザインブック[第4版]』

主にデザインの4つの基本原則が詳しく解説されています。
フォントについての説明が後半部分で少しされています。
同じ内容のイラストで良いデザイン(原則適用前)と悪いデザイン(原則適用後)を
見比べて、違いを見つけながらデザインの基本原則を学べます。
イラスト中心で解説されているので、視覚的に理解しやすくわかりやすかったです。
2.まとめ
デザインの学習をしたことがない方は、まずはデザインの4つの基本原則から学習して基礎を押さえるといいと思います。
デザインは奥が深く、面白いと感じました。
その一方で、基本的なことを学んだだけでは、うまくデザインするのは難しいです。
私もまだまだ勉強中なので、自分自身で良いデザインができるようになるように
今後もデザインの知識を深めていきたいと思います。