HTML学習―ホームページの作り方
普段見にしているホームページ。
どのように作られているかご存知でしょうか?
ホームページはHTML、CSSというプログラミング言語によって作られています。
この記事では、HTMLの基礎知識やホームページを作っていくときに注意するべきことをまとめました。
これからホームページを自分でHTMLを使って作りたいという方にオススメの記事です。
[目次]
1.HTMLとは?
2.WEBページがどう作られているか見てみよう。
3.HTMLの基本構造
3-1 タグとは
4.コードを書く時に注意すること
4-1 コードを書く時に心掛けるべきこと
5.エラーの原因探し・編集時に役立つ、「テキストエディター 検索の仕方(Atomの場合)
1. HTMLとは?
HTML(エイチティーエムエル、HyperText Markup Language)は、
ウェブページを作成するために開発された言語です。
インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
引用元:HTMLクイックリファレンス「HTMLとは?」
<http://www.htmq.com/htmlkihon/001.shtml>
2.WEBページがどう作られているか見てみよう。
WEBページがプログラミング言語でできているといっても、ピンとこないと思うので、どんなものか見てみましょう。
何のホームページでも構わないので、画面上で右クリックし、
Windows Explorerは、ソースの表示または要素の検査
をクリックしてみてください。


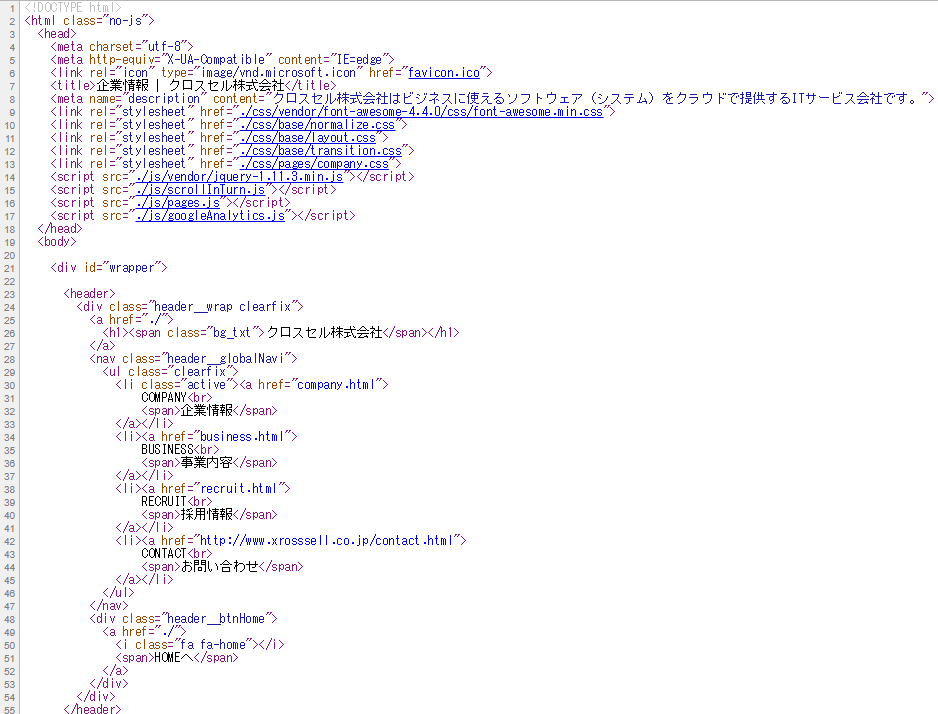
すると、このような画面が出てくると思います。

これをソースコードといいます。
このような文字を入力し、コンピューターに命令を出し、ブラウザで読み込み、
画面に表示されます。
3.HTMLの基本構造

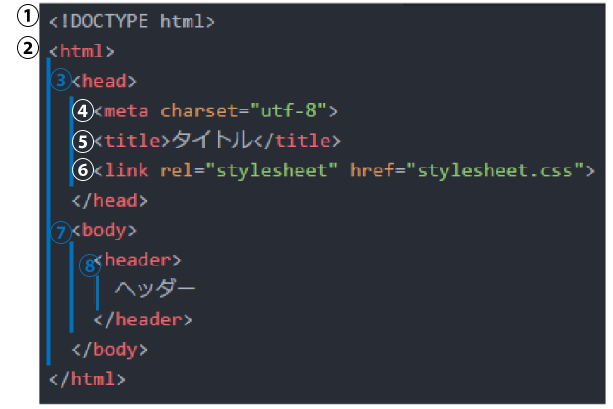
こちらは、HTMLの基本構造です。
それそれの意味について説明します。
① <!DOCTYPE html>
DOCTYPE宣言と呼ばれるもので、HTMLのバージョンを宣言するためのものです。
最新のバージョンのHTML5は、<!DOCTYPE html>で指定します。
② <html>
HTML文書であることを宣言するものです。
③ <head>
Webページの設定に関する情報を書きます。
④ <meta>
文字化けを防ぐために、<meta charset ="utf-8">と文字コードを指定しています。
⑤ <title>
そのページのタイトルを指定する所です。
⑥ <link>
リンクする外部リソースを指定できます。
外部リソースとは、例えば、HTMLファイル、CSSファイル、RSSファイルなど、現在の文書ファイルに関連している外部ファイルのことです。
ここでは、CSSの読み込みをしています。
したがって、CSSを使わない時は、linkも入力しません。
<link rel="stylesheet" href="stylesheet.css">
⑦ <body>
実際にWEBページ上に表示したい内容を書きます。
⑧ <header>
ページのヘッダー(header)部分を作る部分です。
(headerタグの中に入れることが多いもの)
- 見出しタグ(h1〜h6) ※次回詳しく説明します。
- タイトル
- ロゴ
- ナビゲーション
- セクションの目次
- 検索ボックス
基本構造は、決まり文句のようなものです。
毎回このような順番で記入します。
3-1 タグとは
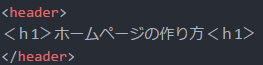
青い線で引いたもの同士は、セットになっています。
< >を開始タグ、</ >を終了タグといいます。
(終了タグには「/」が必要なので、付け忘れに注意してください。)
テキストをタグで囲むことにより、テキストが「見出し」や「リンク」といった
意味を持ちます。
4.コードを書く時に注意すること
下記の書き方をすると、エラーが起きて、画面の表示がおかしくなります。
気を付けましょう。
・タグの中に全角英数字が入っている。
→コードは、全て半角英数字で入力しなければなりません。
(タグで囲むテキストの内容には、全角英数字が入っていても大丈夫です。)

・スペルの打ち間違え
→たったの一文字でも本来の書き方と違うものだとダメです。
・全角スペースが入っている。
→いつの間にか全角スペースを入力してしまっていたことに気付かず、
作成中の画面がおかしい時に、やっと気付いたことがあります…。

4-1 コードを書く時に心掛けるべきこと
エラーの原因にはなりませんが、コードは、綺麗に揃えて書くように指導を受けました。
後でコードを見返して編集し直したい時や共同で開発している場合に他の人に見てもらう時にコードの書き方が汚いと困ります。
見やすく、綺麗にコードを記入していれば、 スムーズに編集することができます。
後で、綺麗に書き直すのも面倒なので、書いたその都度に整えるようにしましょう。
5.エラーの原因探し・編集時に役立つ、
何かおかしいなと思ったら、テキストエディター内で検索してみるといいですよ。
コードが長くなった時に、編集したい箇所をすぐに探せるので、便利です。
私が使っているAtomの場合ですが、テキストエディター内での検索の仕方を説明します。
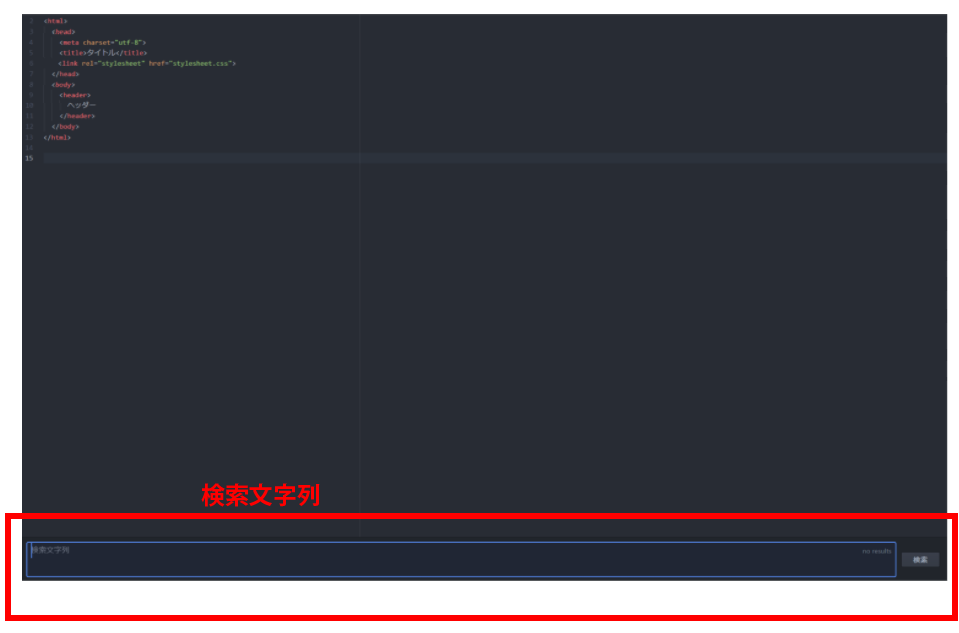
① CtrlキーとFキーを押す。
②すると、検索文字列が出てきます。

③検索文字列に検索したい文字を入力します。
ここでは、全角スペースを入力して、検索してみます。

④全角スペースが入っていたので、青い部分に全角スペースが入っていると
示されています。

⑤Esc(エスケープキー)を押すと検索文字列が消えます。
【参考】
- Progate 「学習サイト初級編」<https://prog-8.com/>,2017年7月27日アクセス
- HTMLクイックリファレンス
「HTMLの基本ーHTMLとは?」「HTMLタグリファレンス(目的別)」
<http://www.htmq.com/html/indexm.shtml>
2017年7月27日アクセス
- ferret「headerタグの使い方」<https://ferret-plus.com/3421>,2017年7月27日アクセス